其中部分功能,需要自行设置属性,请参考
彩色文字支持库
提示:返回彩色文字对象
彩色文字创建(x,y,内容)
备注:
[x]:(整数型) 场景x
[y]:(整数型)
场景y
[内容]:(文本型) 文本内容支持BBCODE代码
其中的 u 代码 与stroke 代码 必须另外设置属性
例子:
let 彩色文字= 彩色文字创建(100,200,'[u=red]我是红色下划线[/u]')
彩色文字.#彩色文字_下划线_厚度 =
1
彩色文字.#彩色文字_下划线_偏移 = 2
文字设置样式(彩色文字, 彩色文字.#彩色文字_样式)
其他设置请参考 彩色文字.#彩色文字xxx
鼠标如果想要点击文字的区域,可以使用 [area=key]text[/area]
注:必须预先激活文字对象 --> 设置交互激活( 彩色文字)
例如代码中 彩色文字设置内容(彩色文字
,'[area=key0]鸡 42.40[/area]')
其中 key0 则为 鸡 42.40 的点击触发时候的key
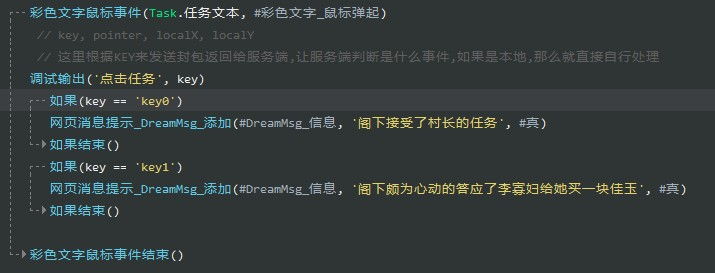
要触发事件则使用:彩色文字鼠标事件() 其中 //
key, pointer, localX, localY 中的 key 则是添加的标记,用于区分点击的是哪个触发文字
pointer则为鼠标对象 localx,localy
则为文字触发区域坐标
特别注意:其中换行模式有两种,第一种使用
\n 换行 第二种按照宽度换行 彩色文字设置换行模式(
彩色文字,1)
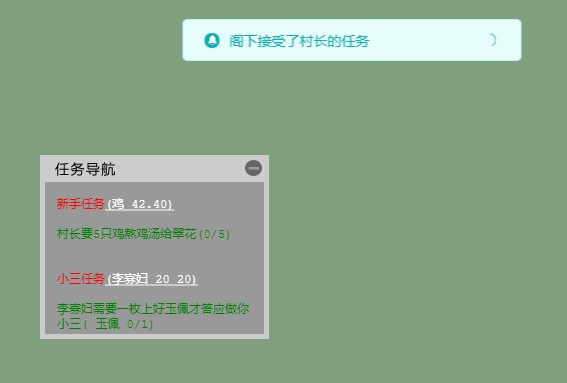
编写的任务跟踪系统:

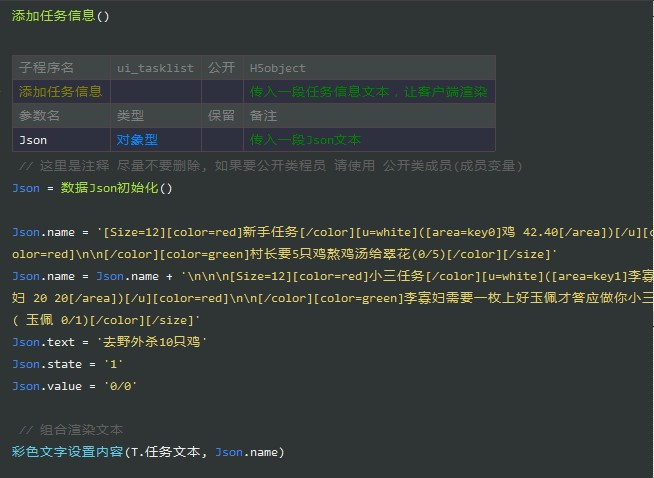
渲染文字的代码:

正常情况下这个Json是通过任务中传过来,这里仅作演示
文字事件

BBCODE 支持 的代码:
BBCode[color=rgba(0,
0, 0, 0.26)]¶
- Bold
: text
- Italic
: text
- Color
: text
- Size
: text
- Stroke
: [stroke]text[/stroke]
- Stroke
with color setting : [stroke=red]text[/stroke]
- Shadow
: [shadow]text[/shadow]
- Underline
: text
- Underline
with color setting : [u=red]text
- 插入图片的代码:
[img=imgKey]
- 允许触发鼠标事件的文字代码 :
[area=key]text[/area]
注:文字为游戏对象,允许
游戏对象方式操作 参考图片或者容器 |